안녕하세요. 오늘은 티스토리 스킨 변경을 하고자 합니다. 계속해서 스킨을 변경해야겠다고 마음을 먹었는데, 스킨을 한번 변경하면 번거로운 것들이 많아 미루고 있었습니다. 하지만 역시, 애드센스를 부착해도 수익이 거의 없어 스킨을 변경해야겠다고 마음을 먹었습니다. 일단, 구글 분석기로 저의 블로그를 살펴보면 이탈률이 정말 높습니다. 이탈률은 사람들이 제 블로그에 들어왔다가, 나가는 비율을 의미하는데 거의 들어오자마자 나간다고 봐야할 정도의 암담한 수준이었습니다.
그래서 이탈률을 조금이라도 낮추고, 제 티스토리 블로그의 체류 시간을 조금이나마 늘리기 위해 생각했던 것이 스킨 변경입니다. 제가 다른 분들의 블로그를 들어가서 글이 재미있으면, 블로그 주인이 어떤 사람인지 궁금해집니다. 그래서 다른 카테고리가 무엇이 있는지 보고, 다른 카테고리도 이것저것 눌러보는 편입니다. 특히 pc로 접속하시는 분들의 비율이 많으면 저와 같은 행동이 나타날 확률이 높다고 생각합니다. 따라서, 제 블로그 역시 pc접속 수가 모바일 접속 수보다 많은 것을 고려하여 카테고리가 있는 스킨으로 변경을 하고자 하였습니다.
1. 지금 사용하고 있는 티스토리 레터 스킨 letter 스킨

레터 스킨을 처음 이용한 것은 아무래도 깔끔한 것이 눈에 띄었기 때문입니다. 또한 티스토리 블로그 스킨에 가면 레터 스킨이 꽤 인기 스킨이라 상단에 배치되어 있다는 것을 알 수 있습니다. 그래서 저 또한 레터를 선택하였습니다. 그러나 다음과 같은 단점 때문에 스킨 변경을 하기로 마음 먹었습니다.
1) 카테고리가 누르지 않으면 보이지 않음
2) 검색유입의 경우, 해당 컨텐츠만을 집중적으로 보여줌
제 블로그가 전문적인 고급 지식을 전달하고 있지는 않지만, 카테고리가 있다면 적어도 1개 이상은 더 눌러주시지 않을까 싶은 마음에 실험 삼아 스킨을 변경해보고자 합니다.
2. Square 스킨 vs Whatever 스킨
1) square 스킨
처음에 고려했던 것은 Sqaure 스킨이었습니다. 그런데 스퀘어 스킨은 약간 다소 옛날 감각이 느껴지는 분위기가 있었습니다. 또한 스퀘어 스킨의 경우, 글을 보게 되면 스크롤이 길게 늘어지면서 여러 글이 동시에 보였습니다. 이는 방문자들의 체류 시간을 다소 길게 증가시켜 줄 수도 있겠지만, 로딩 속도에 영향을 줄 것 같았습니다. 또한, 무엇보다 제가 다소 불편함을 느꼈습니다. sqaure 스킨의 경우 단순하면서도 왼쪽에 카테고리가 한 눈에 보여 편리하였지만, 사용하다보면 금방 식상함을 느낄 것 같아 최종 선택은 하지 않았습니다.
2) whatever 스킨
티스토리 정보를 얻기 위해 많은 블로그를 돌아다니다보면 특정 스킨이 보입니다. 그 중에서도 친숙한 것이 whatever스킨이었습니다. whatever 스킨을 사용하시는 분들의 블로그를 보니, 깔끔함이 느껴지면서도 카테고리가 한 눈에 보이는 것이 마음에 들었습니다. 또한, 여기에 추가적인 코드를 넣으면 세부 카테고리도 볼 수 있도록 할 수 있는 기능이 좋았습니다. whatever스킨은 square처럼 많은 카테고리가 한 번에 보이지는 않지만, 대분류 카테고리가 보이기 때문에 letter 스킨보다는 체류 시간이 조금이라도 늘어나지 않을까 기대해봅니다.
3. 현재 레터 스킨을 사용하고 있는 내 블로그의 상황
3.1 구글 애널리틱스 이탈률 살펴보기

위의 화면은 구글 애널리틱스에서 제 블로그를 분석한 것입니다. 지난 90일을 기준으로 설정하였을 때, 이탈률이 89.64%에 이릅니다. 물론 지난번 보다 0.6% 줄어들기는 하였지만, 역시 갈 길이 먼 수치입니다. 그래도 그래프를 보니 아주 미세하게 떨어지고 있는 것은 보입니다. 그래도 스킨 변경을 통해 이탈률이 조금 더 떨어질 수 있는지 실험해보고자 합니다.
2) 구글 애널리틱스 세션 시간 확인해보기

구글 애널리틱스를 통해 세션시간 분석 결과를 확인해보았습니다. 세션 시간이 0분 36초밖에 되지 않습니다. 제 블로그에 오셔서 머무는 시간이 이렇게 짧다는 것은 다소 개선이 필요해보입니다. 그러나 이 역시 다행히 조금씩 우상향 추세를 보이고 있으니, 이번에는 파격적으로 스킨 변경을 더 해보아야겠다는 생각이 듭니다.
제가 스킨을 변경하는 것이 블로그 이탈률과 세션 시간에 어떠한 영향을 미치는지 궁금합니다. 오늘 변경을 해보고, 이후에 그 결과 역시 블로그에 올려보도록 하겠습니다.
4. 티스토리 Whatever(왓에버) 스킨 변경하기
4.1 티스토리 설정에서 스킨을 Whatever로 변경합니다.
적용을 누르기만 하면 되니 아주 간단하게 끝납니다.
4.2 티스토리 Whatever스킨의 카테고리를 메뉴로 설정하기
Whatever 스킨은 시각적으로 매우 깔끔하지만, 메뉴 바가 카테고리가 아니라 다소 불편합니다. 따라서 다른 분들이 이미 올려놓으신 코드를 활용하여, 메뉴 자리를 카테고리로 변경할 수 있도록 설정하겠습니다.
* 카테고리를 메뉴로 설정하는 방법은 옆의 블로그를 보고 따라하였습니다. https://wonderbout.tistory.com/39

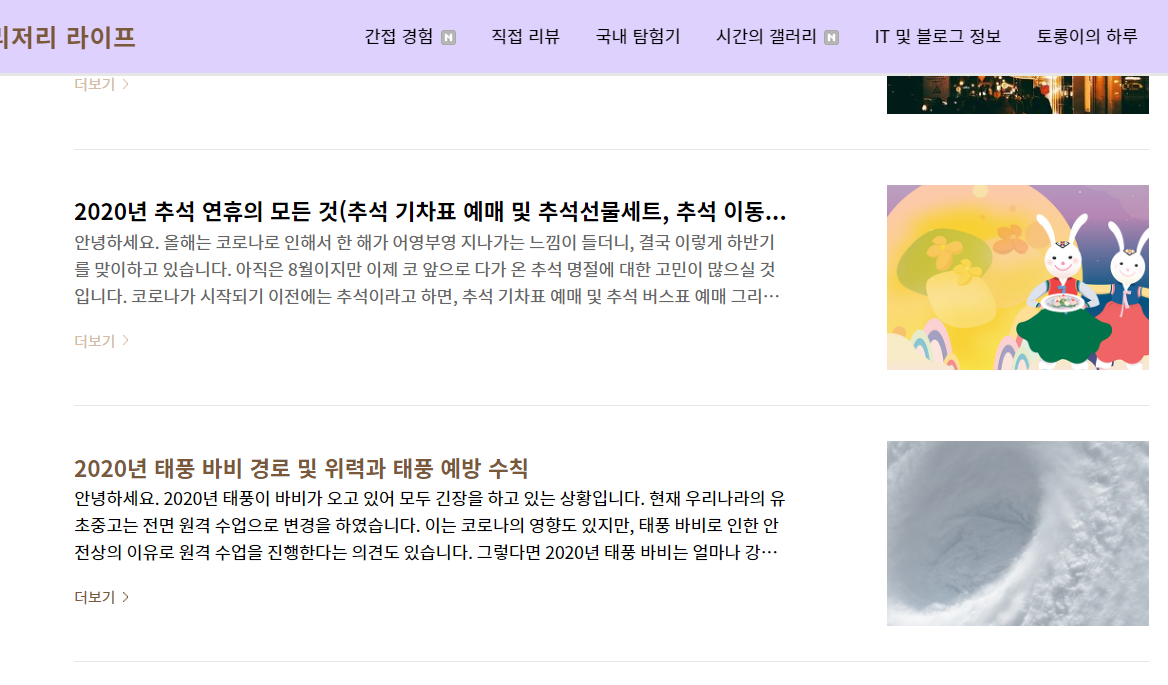
결과는 위의 사진과 같습니다. 위의 카테고리가 생겼습니다. 홈, 태그, 방명록은 맨 뒤로 자동으로 보내졌습니다. 티스토리 블로그에서 제 홈화면이 크게 중요하지 않은 것 같아 이 상태를 유지하기로 하겠습니다.
그런데 하다보니, 각 메뉴 게시판 옆에 (49) 이렇게 포스팅 갯수가 있는 것 같아 복잡해보입니다.
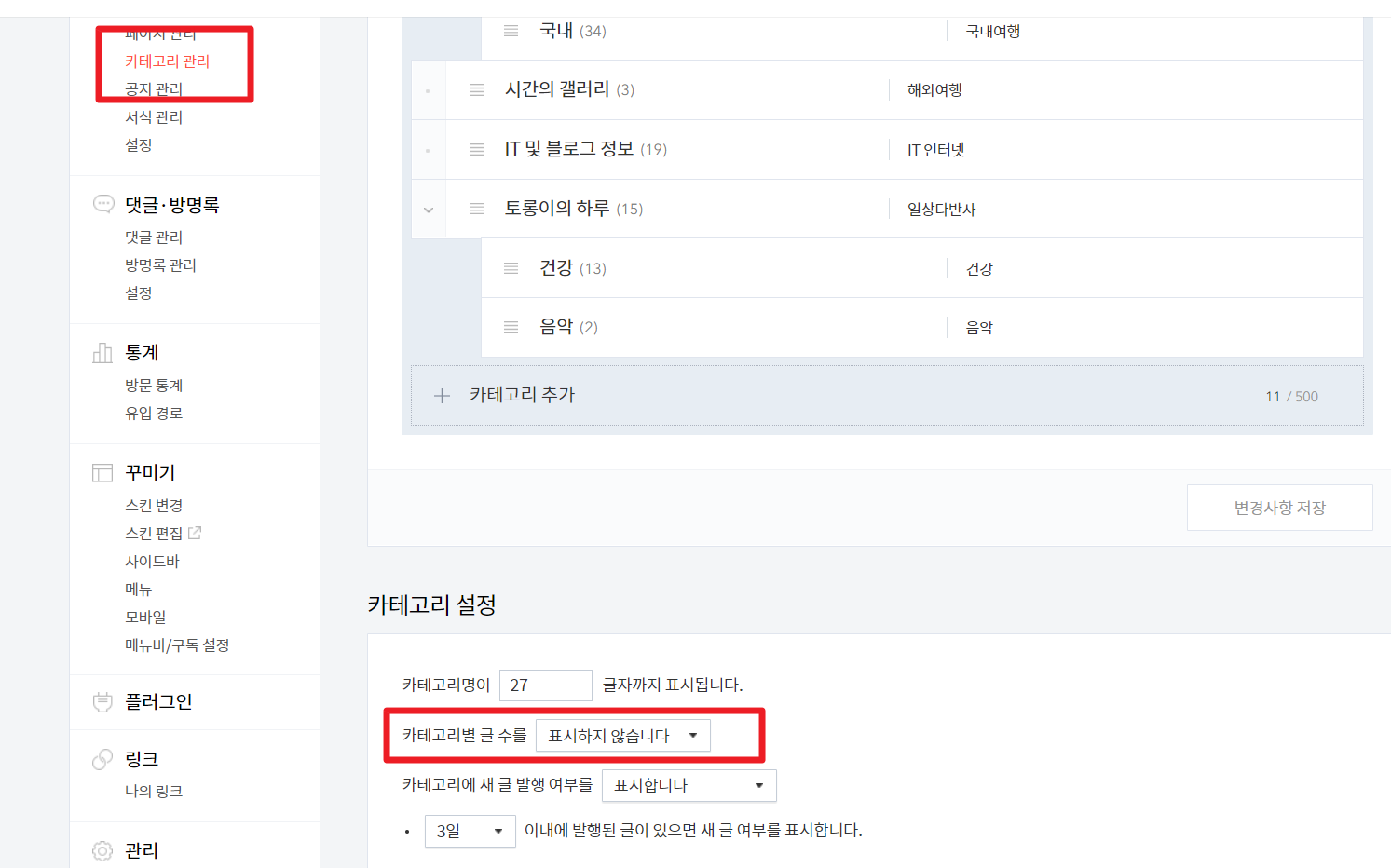
4.3 티스토리 Whatever스킨의 카테고리 포스팅 갯수 없애기

메뉴 자리에 있는 카테고리에 포스팅 갯수를 없애는 것은 비교적 간단합니다.
[설정]에 들어가신 후에 [카테고리 관리]를 누르시고, 오른쪽 화면에서 카테고리별 글 수를 표시하지 않습니다에 체크하시고 아래에 [변경사항 저장]을 누르시면 됩니다. 참고로, 설정으로 바로 가는 단축키는 Q라고 지난 번에 올렸습니다.
▼▼▼ 필요하신 분들이 보실 수 있도록, 아래에 바로 링크 걸어놓겠습니다.
4.4 티스토리 Whatever스킨의 메뉴 및 카테고리 상단에 고정하기
스크롤을 내리니 블로그 메뉴가 보이지 않아, 구글링을 해보니 상단에 고정하는 방법이 있었습니다. 마치 엑셀을 할 때 특정 열을 상단에 고정하는 것과 같은 역할을 해줍니다. 모바일에서 접속하시는 분들보다 pc로 접속하시는 분들이 많은 블로그의 경우, 카테고리를 상단에 고정하면 훨씬 인터페이스가 좋아보일 것으로 생각됩니다.
하는 방법은 옆에 있는 블로그를 보고 따라하시면 됩니다. https://allyson.tistory.com/320
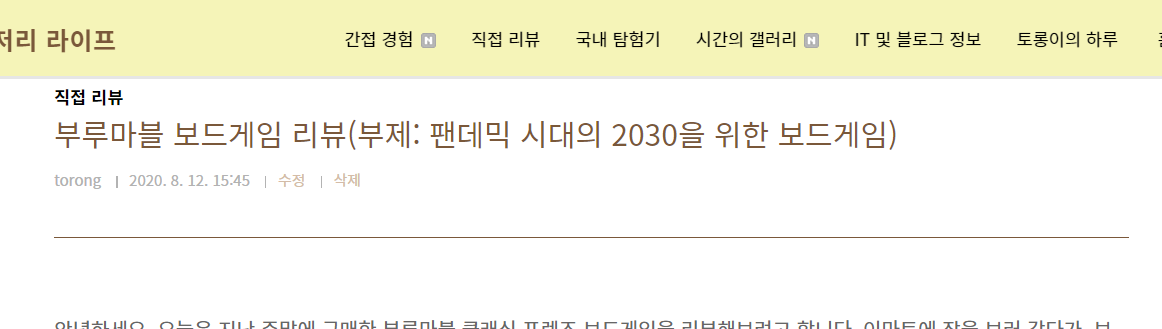
위의 방법을 따라하니, 메뉴바가 흰색으로 고정이 됩니다. 색상이 흰색으로 고정된 이유는 코드의 색상표가 흰색으로 들어갔기 때문입니다. #fffff는 흰색을 의미합니다. 흰색으로 대부분 많이들 하시지만, 제 블로그의 독특함을 살리기 위해서는 컬러가 들어가도 좋겠다는 생각이 듭니다.
무슨 색이 좋을까요? 초록을 할까, 보라를 할까 하다가 연보라를 선택했습니다.

연보라색으로 막상 변경하니, 약간 다소 촌스러운 것 같은 느낌도 듭니다.

노란색으로 변경해보니, 약간 색이 누르스름한 느낌이 듭니다. 이것저것 색상을 넣어보다가 결국 지금의 푸른빛이 도는 파란색이지만 보라색 느낌이 나는 것으로 선택했습니다. 색상은 추후에 바꾸고 싶으면 계속해서 바꿔줄 예정입니다. 그런데 메뉴에 옆에 회색으로 new가 떠 있으니까 더 칙칙해보입니다. 저것 때문에 더 칙칙해보이는 것 같기도 합니다.
일단 제 블로그 제목의 칙칙한 색도 변경을 해주어야 할 것 같습니다. 그리고 다른 분들 블로그를 보다보면, 카테고리에 마우스 커서를 놓으면 반짝 반짝 빛나는 것도 있던데, 그것도 역시 검색을 더 해봐야할 것 같습니다.
5. 구글 애드센스 광고 다시 달기
역시 스킨을 변경한 후에는 다소 번거로움이 있습니다. 광고도 다시 달아주어야 하고, 각종 사이트에 사이트맵도 다시 제출해야하는 번거로움이 있습니다. 구글 애드센스 광고는 애드센스 홈페이지에 들어가서, 코드를 다시 복사해오시면 됩니다. 이 부분은 이미 승인 받으신 분들은 알고 계실 것이라고 생각합니다. 코드를 복사하여 <head>와 </head>사이에 다시 붙여줍니다. 이렇게 다시 넣는 이유는 티스토리의 경우, 스킨을 변경하면 우리가 기존에 넣었던 코드들이 모두 사라지기 때문입니다.
6. 사이트맵 제출하기
사이트맵 제출하기부터는 내일 이어서 포스팅을 작성하도록 하겠습니다. 사이트맵을 꼭 새로 제출하지 않아도, 사실 유입이 0인 것은 아닙니다. 그래도 혹시 누락될 경우가 생길 수도 있으니, 사이트맵을 다시 제출해야합니다. 이 부분은 내일 하겠습니다.
7. 티스토리 블로그 발행시간 없애기
이 부분도 내일 이어서 작성하도록 하겠습니다.
읽어주셔서 고맙습니다.
▼ [관련 링크]
아래 링크를 통해 블로그를 운영하며 겪을 수 있는 어려움을 같이 탐색해보고, 해결해보면 좋겠습니다.
1. 티스토리 블로그 운영
(1) 티스토리의 역사
(2) 티스토리 가입하기
(3) 티스토리 글 작성하기
(4) 티스토리 방문자 수 늘리기
2. 애드센스 광고 운영
(1) 구글 애드센스 신청하기
(2) 애드센스 광고 문제 해결 방법
3. 블로그 개선을 위한 방법
(1) 블로그 방문자 통계 분석
'블로그 운영과 IT 정보' 카테고리의 다른 글
| 티스토리 메뉴 무지개 효과 넣는 방법, 메뉴에 마우스 놓으면 색깔 변하게 하는 방법 (3) | 2020.08.29 |
|---|---|
| 티스토리 카테고리 마우스 오버 효과 주기, 티스토리 메뉴 마우스 올리면 색 바뀌게 하는 방법 (6) | 2020.08.28 |
| 티스토리 블로그 이름 색상 및 크기 변경하는 방법, css 주석 다는 방법 (13) | 2020.08.27 |
| 티스토리 스킨에서 방문자 수 표시 없애는 법, 티스토리 방문자 수 제거하는 방법 (2) | 2020.08.27 |
| 티스토리 블로그 서식 활용하여 글 작성 쉽게 하기(부제: 블로그 글쓰기 틀 만들기) (5) | 2020.08.12 |
| 티스토리 다음 썸네일 누락 해결 방법(부제: 미리 보기 누락! 섬네일이 안떠요) (1) | 2020.08.11 |
| 티스토리 방문자 늘리는 방법, 키워드 검색량 조회 (부제: 블랙키위 사용하여 키워드 분석하기) (6) | 2020.08.11 |
| 티스토리 단축키, 티스토리 블로그 꿀 팁 (15) | 2020.08.11 |





