안녕하세요. 오늘은 스킨을 whatever로 바꾼 날입니다. 아직 모바일 버전은 손을 놓은 상태이지만, pc버전을 조금이나마 바꾸어보고 싶은 마음에 이것저것 검색 중입니다. 오늘 블로그를 whatever 스킨으로 변경하였지만, 여전히 마음에 들지 않는 디자인들이 많습니다. 분명 티스토리 블로그는 자유도가 매우 높아서 html이나 css를 알면 충분히 변경이 가능합니다. 그러나 저는 html이나 css를 잘 알지 못하기 때문에 하나하나 몸소 부딪히며 배울 수 밖에 없는 것이 안타깝습니다.
티스토리 블로그 이름의 색상 및 크기를 변경하는 방법은 구글링을 했더니, 옛날 스킨들이 나와서 찾지 못했습니다. 그래도 하나하나 하다보니 드디어 찾아내서 공유합니다. 많이 알려진 정보일지는 모르겠지만, 이렇게 찾아내니 재미있기도 하고 신기하네요. 그럼 티스토리 블로그 이름 색상과 크기를 변경하는 방법에 대해 알아보겠습니다.
1. 기존 티스토리 블로그 이름, 블로그 제목 및 색상

블로그 이름은 아시다시피 이리저리 라이프입니다. 그런데 색이 브라운 색으로 되어 있어서, 다소 마음에 들지 않았습니다. 그래서 이 부분을 수정하기 위해 css를 찾아보았습니다.
2. 티스토리 블로그 이름 색상 변경하는 방법, 티스토리 블로그 제목 색상 변경하는 법
먼저 관리자에서 설정모드로 들어간 다음, 스킨 편집으로 들어갑니다. 스킨 편집에서 html편집을 누른 뒤, css모드로 들어갑니다. 여기까지 들어가는 것은 많은 분들이 이제 알 것이라고 생각하여, 그림은 생략하겠습니다.
css모드를 들어가서 살펴보니, 티스토리 블로그 담당 it개발자가 우리를 위해 힌트를 주고 있음을 알게 되었습니다. css의 윗부분을 살펴보면 아래와 같이 목차가 있습니다. 해당 목차에 따라서 주석을 친절하게 달아놓았기 때문에 우리가 필요한 부분을 찾아가서 조금씩 변경해주면 됩니다.
* CSS CONTENTS:
*
* 01. Web Font
* 02. Type Selector Reset
* 03. Accessibility Navigation
* 04. Layout Selector
* 05. Components
* 06. Entry Content
* 07. Comment
* 08. Widget & Template Page
* 09. ETC
* 10. Column & Color Type
* 11. Retina Display
* 12. Media Screen - Tablet
* 13. Media Screen - Mobie
*
(1) Layout selector 부분을 찾아본다.
우리가 오늘 블로그 이름의 색상과 크기를 변경하려고 했지요. 여기에서 보아야 할 css 컨텐츠는 layout selector였습니다. 이 레이아웃 셀렉터는 whatever블로그에서 블로그 상단 부분의 코드를 가리키고 있습니다.
(2) layout selector 부분의 아래를 내려다보면 색상코드가 보입니다.
color: #7a583a가 바로 색상코드입니다. 그림은 아래에 붙였습니다. 컨트롤 F를 사용하여 header h1을 검색하여도 좋습니다. 지금 html 색상코드가 #7a583a로 나와있어, 이 것을 구글링해보니 정말 브라운이 나왔습니다.

(3) color: #7a583부분의 색상코드를 원하는 색상코드로 변경한다.
위의 파란색으로 표시한 부분만 원하는 코드로 변경하여 입력하면 됩니다. 간단하지요? 처음에는 아래 그림처럼 흰색을 사용해봤습니다. 흰색의 코드는 #fffff입니다.

3. html 색상 코드 찾는 방법, html 색상 코드 표, html 컬러 코드 표
색상 코드를 어떻게 찾느냐고요? 걱정하지 마세요. 우리 옆에는 구글이 있습니다.
▼▼▼아래의 링크를 누르시면, 제가 구글 html 색상 코드로 이동하도록 하였습니다. 눌러보세요.
구글 html 색상 코드[당신이 찾는 모든 컬러가 다 있습니다.]
#ffffff - Google 검색
hue, Hex, Rgb, Hsl. 0, #ffffff, rgb(255, 255, 255), hsl(0, 0%, 100%). 15, #ffffff, rgb( 255, 255, 255), hsl(15, 0%, 100%). 30, #ffffff, rgb(255, 255, 255), hsl(30, 0%, 100 ...
www.google.com
위의 화면에 들어가면 아래와 같은 구성이 나옵니다. 여기에서 자신이 원하는 컬러를 보고 마우스로 찍어보세요. 그러면 그 아래 친절하게 해쉬태그와 함께 컬러 코드가 나옵니다. 그 컬러코드를 복사하여, 자신이 색상을 변경하고 싶은 코드에 대응하여 변경하면 됩니다. 간단하죠?

위의 컬러는 #b82828이라는 코드입니다. 코드 이름이 재밌네요.
3. 티스토리 블로그 이름 크기 변경하는 방법, 티스토리 블로그 제목 변경하는 법
그럼 이번에는 티스토리 블로그의 이름 크기를 변경해보도록 하겠습니다. 제 블로그의 이름이 다소 작은 글씨로 써져있어서, 조금 더 크게 변경하고 싶었습니다.
(1) 아까 전에 들어갔던 html편집의 css로 들어갑니다.
들어간는 방법은 위에서 말했듯이 관리자 모드에서 시작합니다. 까먹으셨다면 위로 올라가서 다시 한번 봐주시기 바랍니다.
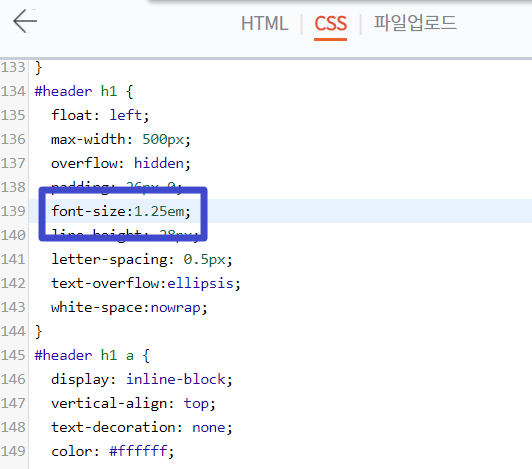
(2) 위에서 색상을 변경했던 부분의 윗 부분을 보면 font-size가 있습니다. 이 부분을 변경하면 됩니다.
이 부분은 layout selector 부분에 보면 있으니 컨트롤 F를 활용하여 찾으시거나, 눈을 크게 뜨고 찾아보세요. 금방 찾을 수 있습니다.

지금 현재 폰트 사이즈는 1.25em으로 나와 있습니다. 우리가 기존에 흔히 알던 폰트 사이즈는 pt인데, 여기에서는 em이라는 단위를 사용했습니다. 우리가 잘 아는 pt라는 글씨 단위는 워드나 한글 문서에서 자주 사용하는 폰트 사이즈라고 합니다. 그러나 현재 티스토리 css에서 사용하고 있는 em의 폰트 단위는 해당폰트의 대문자 너비를 기준으로 한다고 하는데, 무슨 말인지는 잘 몰라도 폰트 크기를 나타낸다는 것을 알 수 있습니다.
그럼 1.25em은 pt로 환산하면 어느 정도 크기일까요?

1.25em을 위에서 찾아보면 한글 문서로 약 16pt라는 것을 알 수 있습니다. 구글에서 검색하니 이렇게 폰트 사이즈를 단위 별로 변환해주는 사이트가 있었습니다. 이 사이트 역시 링크로 안내해드릴테니, 필요하신 분은 검색하여 환산해보시기 바랍니다.
▼▼▼아래의 링크를 누르시면, 제가 구글 html 색상 코드로 이동하도록 하였습니다. 눌러보세요.
PXtoEM.com: PX to EM conversion made simple.
What is an EM? Wikipedia puts it well: "An em is a unit of measurement in the field of typography, equal to the size of the current font." If your font-size is at 16 pixels, then 1em = 16px For more information visit Wikipedia and Mozilla MDN. What is the
pxtoem.com
당연히 1.25em보다 큰 숫자를 입력하면 글씨가 커지겠지요. 저는 1.25em보다 큰 숫자를 찾아서 블로그 이름을 더 크게 변경하였습니다. 변경하기 전과 미세한 차이가 있지만, 그래도 살짝 커진 것 같아서 가시성이 좋아진 듯한 착각이 듭니다.
4. 티스토리 블로그에 css 주석 달기
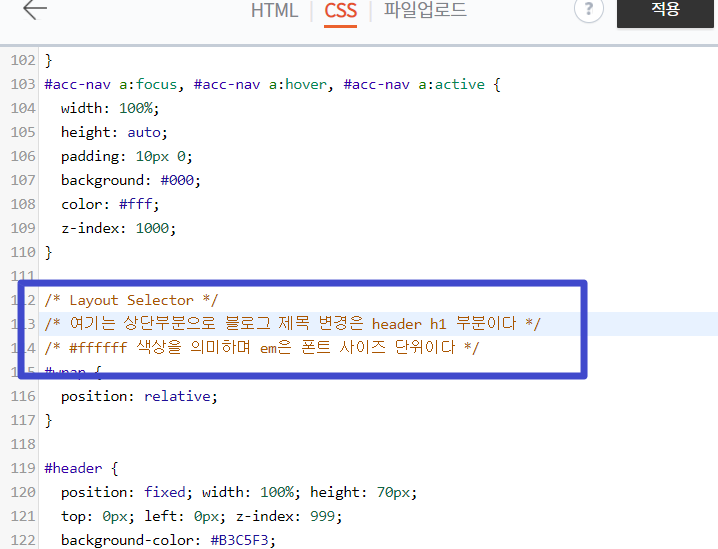
이제 마지막으로 css를 만지다보니, 주석을 달아서 쉽게 볼 수 있도록 하면 좋겠다는 생각이 들었습니다. css의 주석은 html의 주석과 다릅니다. css는 /* 하고 싶은 말 */으로 주석을 표현합니다. 띄어쓰기에 유의하시기 바랍니다. 저는 오늘 색상과 크기를 변경했던 layout selector 부분에 아래와 같은 주석을 달았습니다.
나중에 제가 보아도 까먹지 않기 위해서 적은 것입니다. 이렇게 표시해두면, 나중에도 기억이 나겠죠?

오늘은 여기까지 티스토리 블로그 상단제목 색깔 바꾸는 방법과 티스토리 블로그 상단제목 글씨 크기 바꾸는 방법을 알아보았습니다. 여기에 더불어 HTML 색상 코드를 볼 수 있는 곳과 폰트 사이즈를 변환할 수 있는 사이트도 함께 알아보았습니다. 오늘은 em이라는 폰트 사이즈가 있었다는 것을 새롭게 알게 되었습니다. 그리고 마지막으로 css에서 주석을 다는 방법에 대해 알아보았는데, 이해가 되셨을까요?
한 포스팅에 너무 여러가지 주제를 담아놓은 것 같지만, 제가 나중에 보기 위해서 한번에 일괄적으로 정리를 한 것도 있습니다.
이 블로그의 포스팅이 도움이 되었다면, 공감 부탁드려요.
이거 찾는다고 오늘 시간 많이 썼습니다.... (눈물)
'블로그 운영과 IT 정보' 카테고리의 다른 글
| 분실폰 조회하는 방법 도난폰 조회하는 방법 (0) | 2020.11.01 |
|---|---|
| 애드센스 핀 번호 수령, 애드센스 핀 번호 도착 (0) | 2020.09.10 |
| 티스토리 메뉴 무지개 효과 넣는 방법, 메뉴에 마우스 놓으면 색깔 변하게 하는 방법 (3) | 2020.08.29 |
| 티스토리 카테고리 마우스 오버 효과 주기, 티스토리 메뉴 마우스 올리면 색 바뀌게 하는 방법 (6) | 2020.08.28 |
| 티스토리 스킨에서 방문자 수 표시 없애는 법, 티스토리 방문자 수 제거하는 방법 (2) | 2020.08.27 |
| 티스토리 스킨 변경 Letter에서 Whatever 스킨 변경하기 (3) | 2020.08.27 |
| 티스토리 블로그 서식 활용하여 글 작성 쉽게 하기(부제: 블로그 글쓰기 틀 만들기) (5) | 2020.08.12 |
| 티스토리 다음 썸네일 누락 해결 방법(부제: 미리 보기 누락! 섬네일이 안떠요) (1) | 2020.08.11 |





